Creating a tag list widget
There is a categories widget in WordPress, where a list of categories is indicated and, in brackets, the number of posts in each category is indicated.
But there is no such widget for tags. There is a tag cloud widget, but its design is extremely inconvenient.
There is no detailed solution to this problem on the Internet.
My task is to create a tag widget, similar to the category widget.
WordPress says that to do this you need to use the function get_tags
Let’s create code based on this function that displays a list of tags.
<?php
$tags = get_tags();
if ( $tags ) :
foreach ( $tags as $tag ) : ?>
<li><a href="<?php echo esc_url( get_tag_link( $tag->term_id ) ); ?>" title="<?php echo esc_attr( $tag->name ); ?>"><?php echo esc_html( $tag->name ); ?></a></li>
<?php endforeach; ?>
<?php endif; ?>
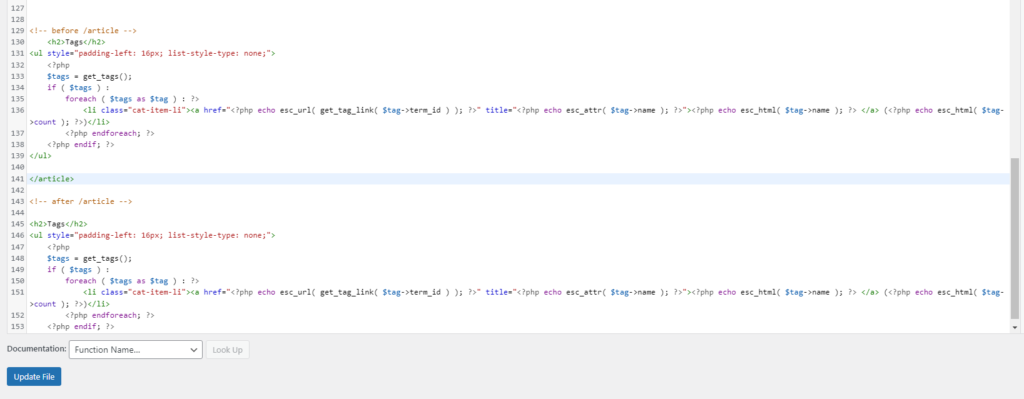
You can paste this code into file content-single.php(Colormag vers.>4 file here:template-parts/content-single.php) and get a list of tags that will appear in any post.
Attention! If a tag is not related to any post, it will not be displayed. This is done to avoid showing empty tags.
Let’s write a bulleted list to this code and give it a title.
<h2>Tags</h2>
<ul>
<?php
$tags = get_tags();
if ( $tags ) :
foreach ( $tags as $tag ) : ?>
<li><a href="<?php echo esc_url( get_tag_link( $tag->term_id ) ); ?>" title="<?php echo esc_attr( $tag->name ); ?>"><?php echo esc_html( $tag->name ); ?></a></li>
<?php endforeach; ?>
<?php endif; ?>
</ul>
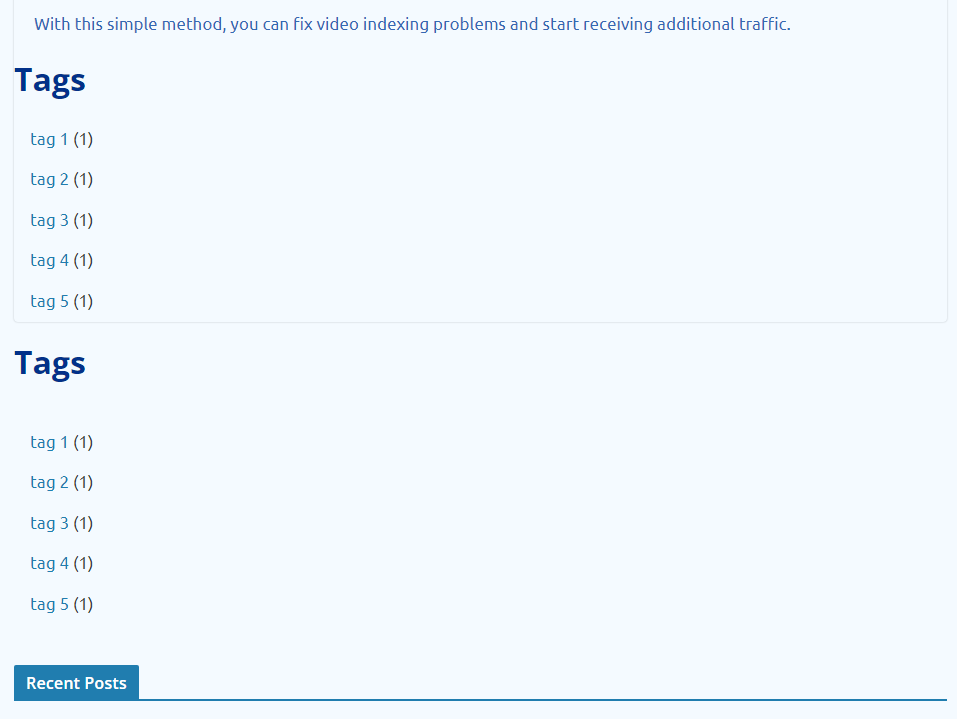
Result:
The next step is to indicate how many records belong to the tag. To do this, add a rule to the code:
$tag->count
Since the tag is a link, we will display the number of records outside the link. This is convenient for design.
<h2>Tags</h2>
<ul>
<?php
$tags = get_tags();
if ( $tags ) :
foreach ( $tags as $tag ) : ?>
<li class="cat-item-li"><a href="<?php echo esc_url( get_tag_link( $tag->term_id ) ); ?>" title="<?php echo esc_attr( $tag->name ); ?>"><?php echo esc_html( $tag->name ); ?> </a> (<?php echo esc_html( $tag->count ); ?>)</li>
<?php endforeach; ?>
<?php endif; ?>
</ul>
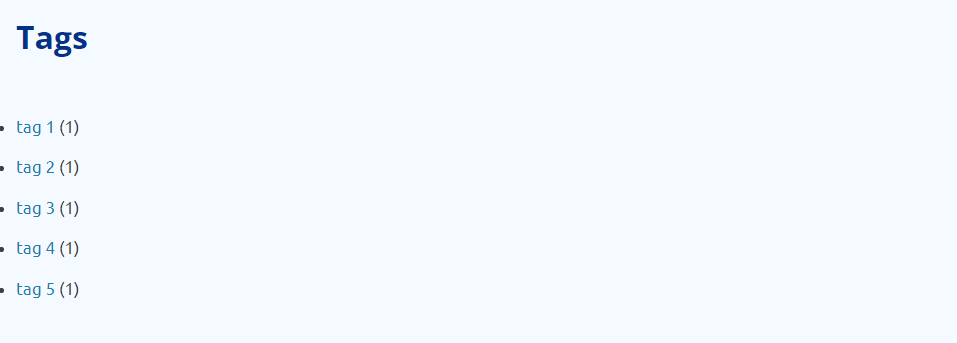
Result:
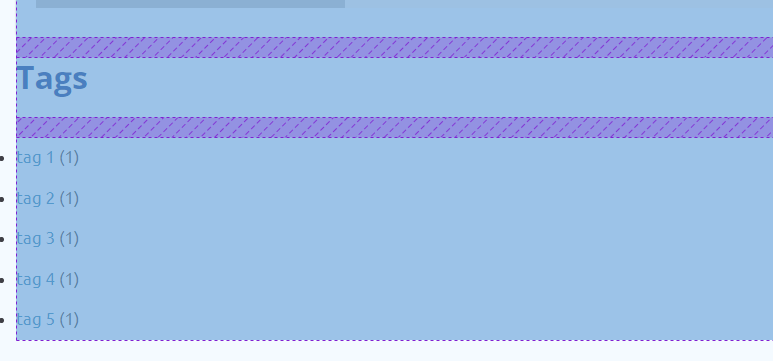
A little about positioning
The image shows that the block is pressed to the left edge and bullet points (markers) are visible.
We will use styles for positioning. I’ll turn off the markers and move the block away from the edge to the right. To do this, I’ll just add styles directly to the code. As a result, the code looks like this:
<h2>Tags</h2>
<ul style="padding-left: 16px; list-style-type: none;">
<?php
$tags = get_tags();
if ( $tags ) :
foreach ( $tags as $tag ) : ?>
<li class="cat-item-li"><a href="<?php echo esc_url( get_tag_link( $tag->term_id ) ); ?>" title="<?php echo esc_attr( $tag->name ); ?>"><?php echo esc_html( $tag->name ); ?> </a> (<?php echo esc_html( $tag->count ); ?>)</li>
<?php endforeach; ?>
<?php endif; ?>
</ul>
We considered the option when the list of tags comes after the body of the article, if you want the code to be inside the body of the article, then set the code before </article>
We considered the option when tags are displayed in posts, but what if we need to display a list of tags in the right widget? Let’s look at this option.
It is not possible to add PHP code to the widget; for this you need to install a separate plugin. We’ll create a shortcode and paste it into the right widget. It’s much easier.
The following description refers to the functions.php file
The code that we created for the page will not work, this is due to a conflict between html and PHP, it needs to be converted according to PHP standards. The design that allows you to embed HTML code in PHP looks like this:
function column()
{ ?>
<-- your code -->
<?php }
All we need to do is paste our code into this construct:
function column()
{ ?>
<h2>Tags</h2>
<ul style="padding-left: 16px; list-style-type: none;">
<?php
$tags = get_tags();
if ( $tags ) :
foreach ( $tags as $tag ) : ?>
<li class="cat-item-li"><a href="<?php echo esc_url( get_tag_link( $tag->term_id ) ); ?>" title="<?php echo esc_attr( $tag->name ); ?>"><?php echo esc_html( $tag->name ); ?> </a> (<?php echo esc_html( $tag->count ); ?>)</li>
<?php endforeach; ?>
<?php endif; ?>
</ul>
<?php }
It is better to replace the name of the colunm function with something unique, for example columna. As a result, the code will look the same, but the name of the function has been changed.
function columna()
{ ?>
<h2>Tags</h2>
<ul style="padding-left: 16px; list-style-type: none;">
<?php
$tags = get_tags();
if ( $tags ) :
foreach ( $tags as $tag ) : ?>
<li class="cat-item-li"><a href="<?php echo esc_url( get_tag_link( $tag->term_id ) ); ?>" title="<?php echo esc_attr( $tag->name ); ?>"><?php echo esc_html( $tag->name ); ?> </a> (<?php echo esc_html( $tag->count ); ?>)</li>
<?php endforeach; ?>
<?php endif; ?>
</ul>
<?php }
Now all we have to do is write the conditions for activating the shortcode:
add_shortcode('wpx_popular_tags', 'columna');
add_filter ('widget_text', 'do_shortcode');
As a result, the complete code will look like this:
function columna()
{ ?>
<h2>Tags</h2>
<ul style="padding-left: 16px; list-style-type: none;">
<?php
$tags = get_tags();
if ( $tags ) :
foreach ( $tags as $tag ) : ?>
<li class="cat-item-li"><a href="<?php echo esc_url( get_tag_link( $tag->term_id ) ); ?>" title="<?php echo esc_attr( $tag->name ); ?>"><?php echo esc_html( $tag->name ); ?> </a> (<?php echo esc_html( $tag->count ); ?>)</li>
<?php endforeach; ?>
<?php endif; ?>
</ul>
<?php }
add_shortcode('wpx_popular_tags', 'columna');
add_filter ('widget_text', 'do_shortcode');
Our shortcode is called:
[wpx_popular_tags]
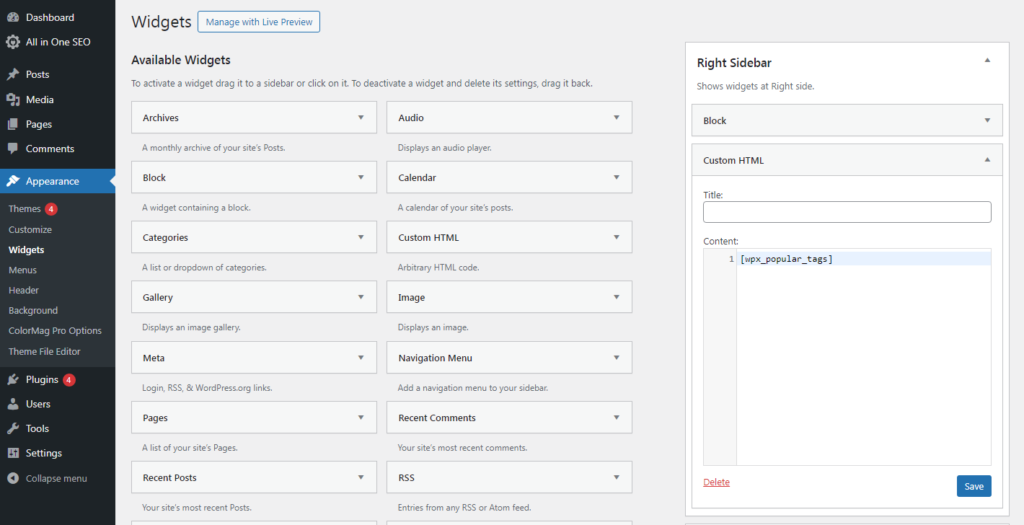
Now you need to go to Appearance – Widgets – Right widget area. Add html code and paste this shortcode into it. And Save.
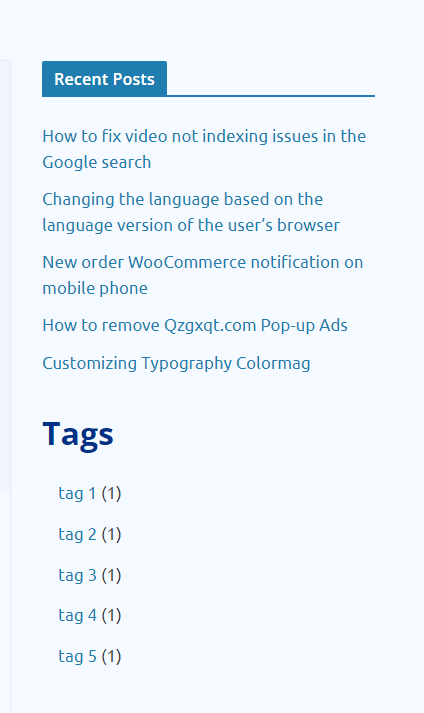
Result: