Как подключить отдельную страницу HTML к сайту
Бывают ситуации, когда необходимо подключить отдельную страницу к сайту, которая была сделана в другом редакторе: от вёрстки, до разновидностей Adobe.
Так же вы сами можете создать отдельную страницу html или bootstrap и подключить её к сайту и редактировать по своему усмотрению. Данная тема очень удобна для тех, кто продаёт шаблоны и таким образом клиенту можно предоставить живую демо версию.
Я покажу это на примере.
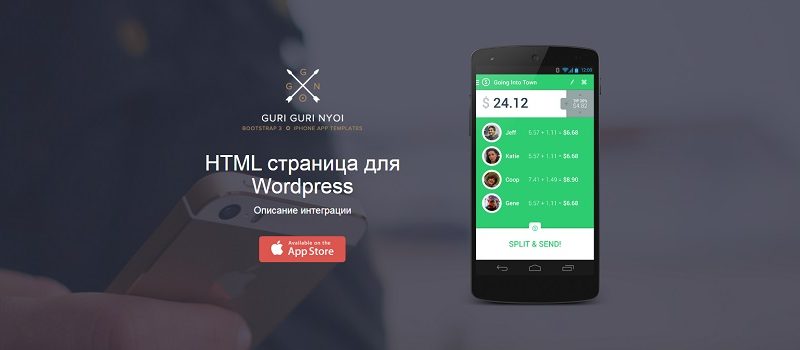
Допустим у вас есть вот такой шаблон
вы скачиваете этот шаблон в формате zip и загружаете на хостинг либо в отдельный субдомен, либо в основной сайт
после загрузки архив появится в списке файлов. Теперь вам нужно создать отдельную папку, куда вы извлечёте этот архив. Пусть эта папка будет называться abc
В открывшемся окне выберите Тип: Каталог и ниже напишите его имя (у меня abc) и сохраните. Папка появится в списке
теперь в эту папку необходимо извлечь скачанный архив. Для этого выберите архив, нажмите вверху Извлечь и укажите папку куда он должен быть извлечён и нажмите Ок
В папке abc откройте Templates, там находятся страницы, которые идут в этом шаблоне. Посмотреть что получилось
Адрес страницы будет иметь вид https://ваш сайт/abc/templates/index.html
Вы можете назвать страницу как угодно, она будет доступна. Рекомендую изменить название страницы, потому что index.html уже может быть на вашем хостинге и это вызовет противоречия в дальнейшем.
Если вы хотите получить другой адрес страницы, такой как https://ваш сайт/index.html, то для этого необходимо сначала изменить название. Я назову её homelab.html и скопирую в корень сайта
Страница станет доступна по прямому адресу вашсайт/homelab.html но она будет отображена некорректно, потому что в коде страницы остались относительные пути к файлам, которые лежат у нас в папке, но не прописаны в коде самой страницы. Необходимо открыть её и прописать корректные пути.
Вы можете отредактировать содержимое файла во внешнем редакторе, либо на самом хостинге. Это не на всех хостингах удобно, я пользуюсь AdminVPS здесь можно отредактировать файлы на самом хостинге.
Итак, открываете ваш сайт homelab на хостинге и редактируете пути в соответствующим файлам. Например, у вас есть файл
<!-- Templates core CSS --> <link href="stylesheets/application.css" rel="stylesheet"> |
Здесь линк указывает на файл application.css который лежит в папке stylesheets. В свою очередь эта папка у нас лежит в папке templates а эта папка в папке abc
таким образом путь получается такой
<link href="abc/templates/stylesheets/application.css" rel="stylesheet"> |
Подобным образом, вам нужно изменить все пути на странице. Обратите внимание, что пути нужно редактировать у ссылок, которые начинаются с link href= и src=
В итоге получим страницу по адресу https://colormag.info/homelab.html
Что мы имеем в итоге? Чиcтый код страницы, который не связан с wordpress, но в то же время присутствующий внутри доменного имени, с отличной скоростью для мобильных. Подобным образом вы можете создавать, добавлять, редактировать страницы внутри темы wordpress по своему усмотрению или создавать их статические версии.
Если остались вопросы, то вы можете задавать их в комментариях или по почте.